InfoDoor
UI/UX
CHAIR OF INDUSTRIAL DESIGN TUM
2016, Winter Semester
Team:
Johanna Gieseler | Industrial Designer
Svenja Nevermann | Industrial Designer
Dennis Gecaj | Architect (Our IOS developer)
Hard & Software:
Beacon, Xcode (Swift)


Question
What if blind and visually impaired people could also “see” stores and buildings like sighted people while walking along the street?
InfoDoor
UX Design - A universal app design for the blind and visually impaired people
With the help of the app, the blind and visually impaired people can access a variety of information on the street, such as names of businesses, their opening hours and their street numbers. It makes “doors” universally accessible and contributes to the autonomy and independence of this user group.

Hardware: The Use of Beacon Technologies
The idea is developed based on the Bluetooth technology of the beacon, which enables data transfer to the app. With beacons attached on doors, public entities, pharmacy owners, doctors and private customers can make the door information accessible to the app users via audio after uploading the corresponding data in the app.
Software: Focus on the Requirements Specification
How can users “see” the information?
Rather than focusing only on the visual interface of this product, our target group demanded another way of thinking. Voiceover capabilities were one of the specific functions designed for them.
How can the product be part of their daily lives?
We aimed to improve our users’ lives through the app. To achieve this goal, the app ensures them maximum usability (effective, efficient and satisfying) and its acoustical interface was developed for optimised user experience.
Design
Process
Pre-Development Phase
Brief
An universal design for the door
Topic selection
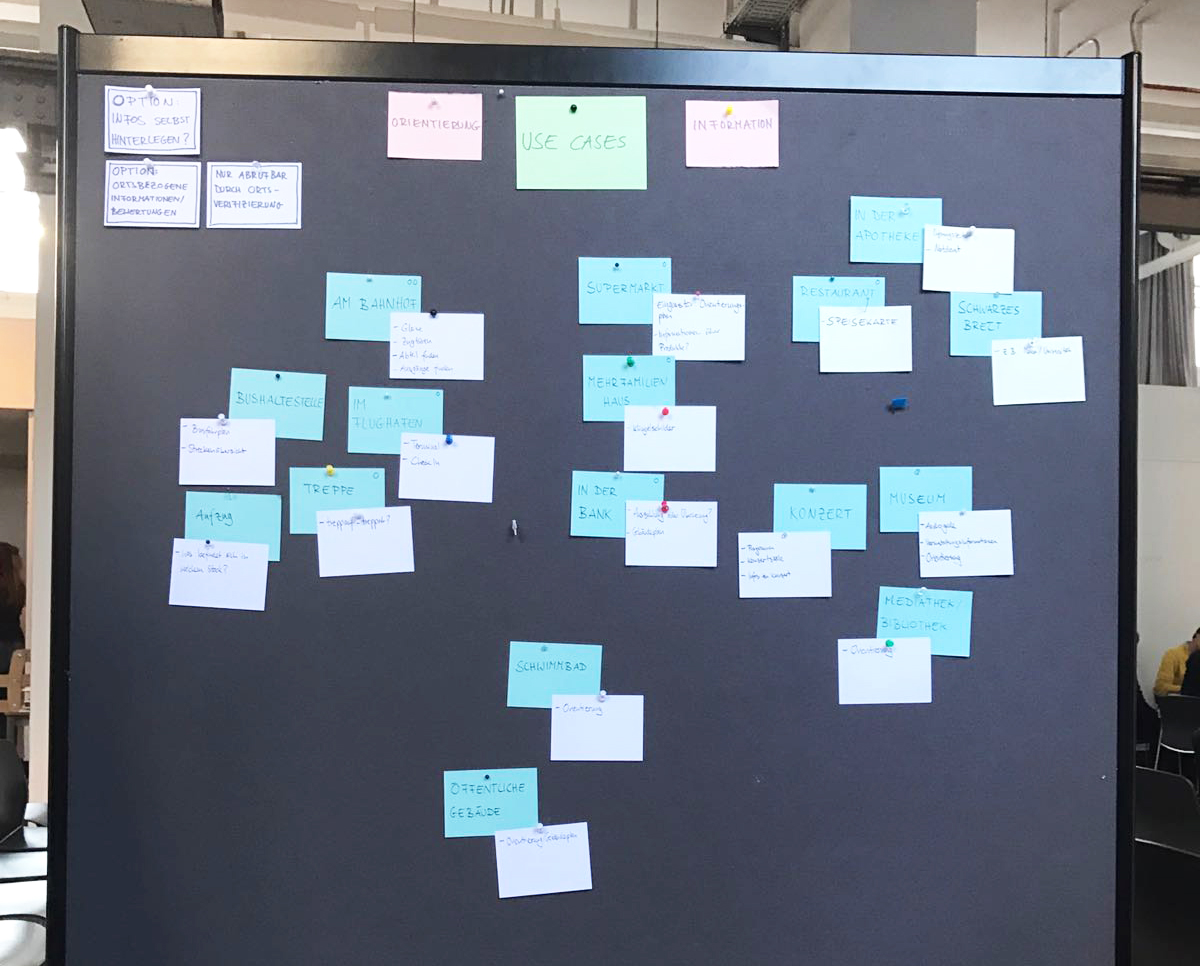
For idea exploration, we conducted two design methods: Insight Combination and Stakeholder Map. The Insight Combination is to pair social trends and provocative “insights“ from the result of our observation. The result served as inspiration for new design perspectives. The Stakeholder Map is to enumerate the stakeholders in the system and to analyse their relationship. It helped us to locate the pain points hidden in the using context.

After evaluation of the potential topics, we designed upon the topic “Information accessibility on the door” for blind and visually impaired people.
Customer
Collaboration
We have invite our users to take part in the product development
Round 1
Who exactly is within the scope of our user group?
Is our initial problem really relevant?
How do they perceive their surroundings and gather information?
We interviewed three blind users and one expert from the field of social services. Furthermore, one workshop was held in the South Bavarian Home and Workshops for Blind and Visually Impaired People Ltd.(SWW). These enabled us to identify user needs in the corresponding context.
In the workshop, participatory observation was also conducted. Playing the roles of caretakers as well as the blind people themselves, we gained deeper empathy with their everyday experiences.
Round 2
How do our users describe the scenario and the services they want?
How are our ideas from the point of view of our target users?
To answer these questions, we held a second workshop in the Bavarian Blind and Visually Impaired Association e.V. (BBSB) with a group of visually impaired users who also had a technical background. We co-defined the potential use cases and discussed technical possibilities for information transfer to the blind and visually impaired users.

Workshop with a group of target users with a background in Engineering.

Discussion of the potential use cases.
User outcomes
“We want it”
We identified that our users needed to “see” what is exactly around them on the street. Location-based information can contribute to their self-reliance by visualising their surroundings.
“Smartphone helps”
The use of smartphones can increase the efficiency of obtaining information and expand the spatial information available to our users.
Conception
After conducting rounds of brainstorming, we came up with the idea of making location-based information auditory “readable“ to our users with the help of a transmitter and an app.

Searching technical possibilities

Using the Estimote SDK for coding. Retrieved from: https://blog.estimote.com/
After researching different kinds of information transmission devices, we chose the Beacon, a standard bluetooth module available in the market, which only costs €15.
Why Beacon:
easy to install in any place and reusable
low power consumption
low cost
Due to the limited time, we bought a Beacon from Estimote and embedded the Estimote SDK directly into our mobile app. The Beacon’s appearance was redesigned with our CI.
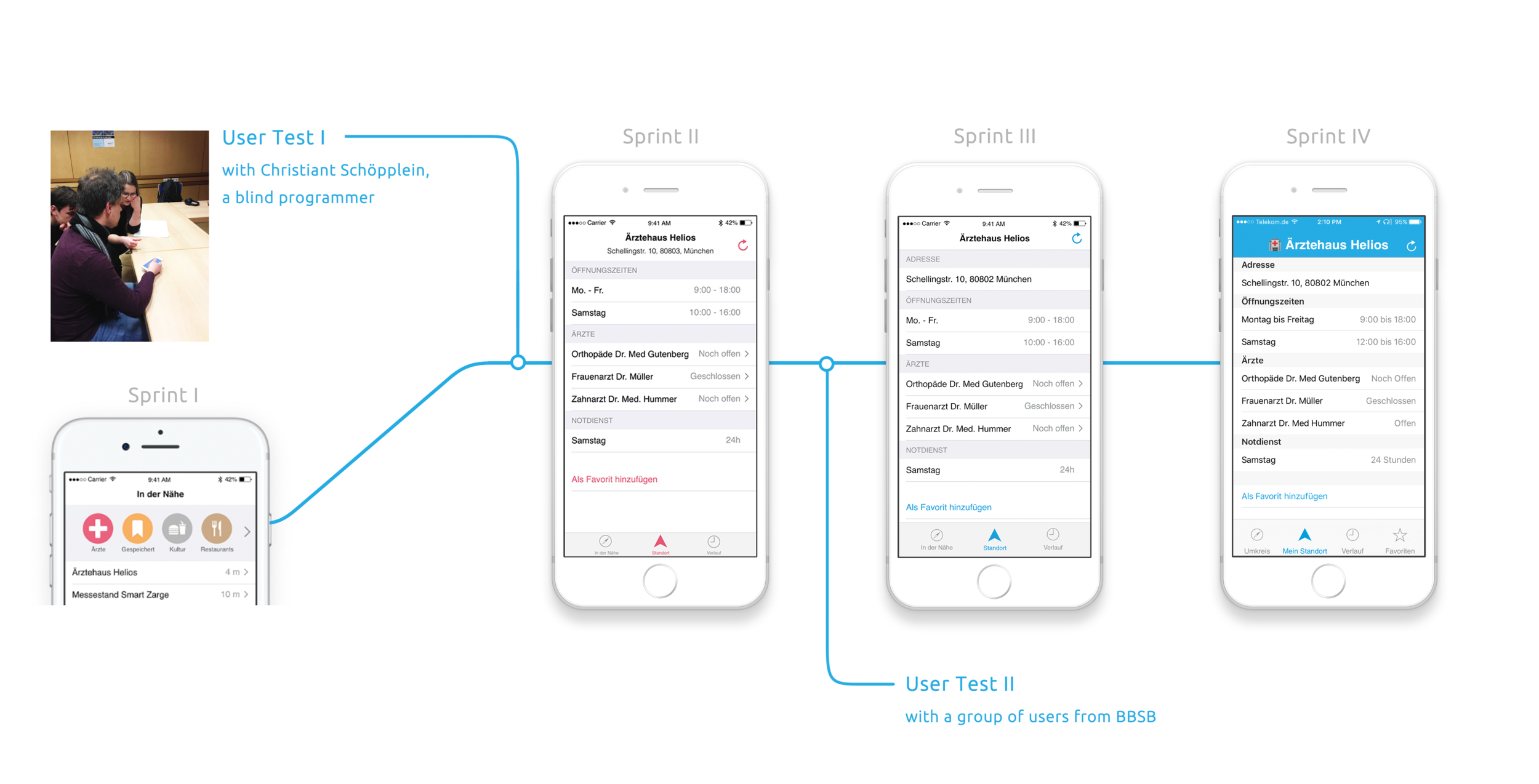
Sprints with woking software

In order to conduct user tests using the voiceover function, we implemented from the beginning a fully operational prototype, which was programmed by Swift and ran with TestFlight. The prototype was first delivered with minimum functionality as MVP (Minimum Viable Product). Other subsets of features were then added during the iteration process.
Observing how our users use smartphone
Conducting user tests with our user
Insights from iteration
Specifications of general apps
Many visually impaired users are familiar with the existing interaction mode with smartphone apps. In order to conform with user expectations and prevent errors, we decided to develop an app followed “general” designs.

Special needs for our users
We tried to make the “general looking” app as intuitive as possible for our user. We focused on their special requirements for the interaction.
Horizontal tabs navigation

List structure for voiceover and configuration

Voiceover icons - Emoji

Universal Interface
Beyond covering requirements from our specific user group, the app also takes the universal usability into account. The visual part was developed for slightly visually impaired users and occasionally for sighted people.
Specific fonts in specific weight

Color with best contrast

Concept Release

Delivery & Exhibition
The app with fully functionality was available in the App Store (from Spring, 2017 to Winter, 2018). We took part in the Munich Creative Business Week 2017 exhibition (MCBW) with our product. Visitors were welcomed to downloaded and experienced our app with provided Beacons on the spot.

Outlook
InfoDoor can enable the accessibility of the visual information to visually impaired users in many other situations, such as in restaurants, at train stations, in Supermark, forming a connected digital environment for them.